Google Analytics: Goodbye Universal Analytics, Hello GA4. What Comes Next?
Google Universal Analytics Is No More
The sunsetting of Google Analytics Universal Analytics in July 2023 will truly mark the end of an era in web analytics. When Google Analytics was first released in 2005 it was groundbreaking for businesses, developers, and marketers. It has remained a foundational piece of the web analytics toolkit for more than 15 years, persisting through massive changes in web technology. The announcement of the sunset of the Universal Analytics platform came as a shock to many in the analytics community.
What Does the Transition Mean for Users
Google would tell you that the transition to GA4 will be a simple, easy, and seamless process. The reality of the situation is much more complicated for many users. GA4 captures data in a different way than Universal Analytics so the tagging for it is new. The fields and interface that hold this data are different as well.
Updating Tagging Structure
The fact that GA4 tags capture data in a different way means that all of your existing tags will need to be rebuilt to support GA4. For each event that exists within Google Tag Manager you will need to build an additional tag tied to the same triggering to send data to GA4. GA4 also relies on a different dataLayer structure to capture e-commerce data. This means that users will either need to rebuild dataLayers on their sites or use Google Tag Manager’s custom JavaScript variables to reformat their data to support the GA4 structure.
See my GA4 e-commerce tagging GTM recipe here: https://amjones.co/ua-to-ga4-ecommerce-datalayer-gtm/
Updating Reporting
GA4 data capture is based off the firebase platform which means it’s optimized for collecting data from Mobile and Apps. It also means that the fields captured in reporting are more customizable. However, they don’t align with the existing fields captured in Universal Analytics. This means that reports that are currently powered by Google Analytics Universal Analytics connectors or data flows will need to be rebuilt using GA4 data.
Luckily Google has prepared a list of equivalencies between GA4 and Universal Analytics data: https://developers.google.com/analytics/devguides/migration/api/reporting-ua-to-ga4-dims-mets
This will help you recreate reporting, but it’s not a guarantee that the data will match UA exactly. Rebuilding reports with GA4 data sources will mean also that your data will not go as far back. You have until July 2022 to implement GA4 if you want year over year data. If you have a data ETL and storage process you may be able to stitch GA4 data with historical UA data to get a longer loopback window, but parity is not guaranteed.
Lack of Current Functionality
The new GA4 platform still lacks many of the critical functions that current Universal Analytics users have become accustom to using. Things as simple as allowing user control over features like custom channel groupings and filters are currently missing from the administrative toolset. Instead users must set their filters via variables which leaves the IP, domain, and other matching to the end user in their tag manager. Setting custom utms for channel groupings is crucial for classifying campaigns from outside platforms.
GA4 also lacks the ability to map custom dimensions which are key for many users, particularly GA360 customers. Many GA360 customers have 50 or more custom dimensions that they use for advanced reporting. The expansion of the available customizations is one of the things that makes GA360 great, so to have them missing from GA4 makes implementation much more complicated. Google has the addition of custom dimensions on their roadmap, but the fact that they are missing at the time of the transition announcement is a huge miss.
Benefits of GA4
Although GA4 doesn’t seem fully ready for prime time and will require significant effort to setup, that doesn’t mean that it doesn’t improve on Universal Analytics. GA4 configurations are wired in with what Google calls “Advanced Measurement” which integrates page view, scroll, outbound click, site search, video engagement, and file download tracking into the platform by default. The platform switch will also likely bring Google more in line with personal data laws like GDPR and CCPA which is likely why the transition came quickly after the French court ruling outlawing Google Analytics.
Server Side Tagging via GTM - The Future of Analytics
Existing web analytics client side implementations through standard Google Tag Manager containers rely on a browser based tagging solution to add tags to the website and send data to third party platforms. This has historically worked great for sending data to ad serving platforms, but with the addition of Apple’s ITP and browser limitations on third party data collection there are now downsides to client side tagging.
For example, if a user visits your website from an Apple device then the cookie placed on their browser by Facebook, Google, and others to identify to identify them will be deleted within 24 hours. This means that if I come back to the site the next day your third party platforms will view you as a different user. This is why you oftentimes see Google Analytics “New User” percentages well above 90%.
Server side tagging is what will enable marketers and analytics teams to implement future state tracking capabilities like the Facebook conversions api (CAPI).
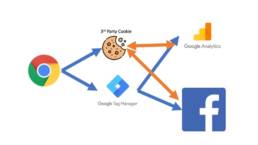
Client Side Tagging

Client side tagging solutions like traditional GTM containers place tags that send data to third party platforms on the website. All of the data collection in this context happens on the “client-side” (within the browser). This means that the cookies that are placed by your third party platforms like Facebook are viewed as third party cookies. In this context Facebook places a cookie which has a source of facebook.com which does not match your domain and is therefore 3rd party.
This also means that your data collection is victim to users who block on site scripting via adblock or disabled javascript and errors with data payloads. For example, ~15% of all ecommerce purchases are missed within Google Analytics due to some combination of possible errors with client side tagging.
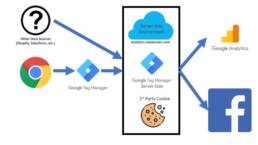
Server Side Tagging

Server Side Tagging solves for these problems by sending data through a tagging server hosted on your domain (think analytics.yourdomain.com). Data from cookies placed by third parties like Facebook can be read from the browser by your tagging server and then stored in a 1st party context (where the domain on the tagging server matches the domain of your website). This means that data for a single user can be stored on the tagging server far beyond the 24 hours that cookies last when using an Apple device or browser that limits cookies.
The use of server side tagging also allows for the connection of other third party data streams that can solve for missing data. For example, you can connect your tagging server via Google Tag Managers Server Side container to services like Shopify’s Webhook. This means that transactional data is delivered directly from Shopify’s APIs to your tagging server resulting in no loss of conversion data. You can immediately begin collecting the 15% of orders that were being lost in your client side tagging setup.
Downsides to Server Side Tagging
There are a few downsides to server side tagging setups in their current state. Tools like Google Tag Manager’s Server Side container are still in beta and do not have support for connections to many third party services. That means that if you want to deploy a server side container today you will need to develop your own connections to your third party platforms or rely solely on the data from your existing client side container.
One of the other downsides to server side containers is that because they are hosted on a subdomain of your existing website there are hosting and data transfer costs associated with them. I have personally hosted tagging servers within Google Cloud Platform and the costs to do so is often marginal, but there is additional IT support and the cost is greater than the free client side data transfers.
The Future of Tagging
When they deployed the server side option for Google Tag Manager Google indicated that they believe there is a future for tagging in a server side environment. The use of server side tagging solves for many of the pain points of client side tagging. As with all new technologies there is a learning curve to deploying server side tagging which will no doubt decrease as GTM’s server side container comes out of beta and begins to support integrations with other third party platforms.
For more information on server side tagging via Google Tag Manager take a look at these resources:
Provisioning Server:
https://developers.google.com/tag-platform/tag-manager/server-side
Sending Data to Tagging Server:
https://developers.google.com/tag-platform/tag-manager/server-side/send-data
Building a Server Tag:
https://developers.google.com/tag-platform/tag-manager/server-side/how-to-build-a-server-tag
Server Side Tagging Overview from the king himself Simo Ahava:
https://www.simoahava.com/analytics/server-side-tagging-google-tag-manager/
Repurposing Your Universal Analytics dataLayer for GA4 with Google Tag Manager
Buildout Your GA4 Ecommerce Data Collection via GTM Using Your Existing UA Implementation
The introduction of Google Analytics 4 brought with it a new dataLayer structure required to send e-commerce data to Google Analytics. The new requirements for implementing GA4 have been a major roadblock for implementation. Updating ecommerce dataLayers often require development resources that are typically expensive and busy.
By using Google Tag Manager you can easily restructure your existing ecommerce dataLayer that is built for Google Analytics Universal Analytics events into a data structure that works for GA4. For reference on the requirements differences between GA UA and GA4 review Google’s documentation:
GA UA dataLayer Requirements:
https://developers.google.com/analytics/devguides/collection/ua/gtm/enhanced-ecommerce
GA4 dataLayer Requirements:
https://developers.google.com/analytics/devguides/collection/ga4/ecommerce
Using custom javascript variables within Google Tag Manager you can easily repurpose your existing GA UA dataLayer to send data to GA4. Here is an example of a code snippet that can be used to update your formatting for an enhanced ecommerce add to cart event:
function() {
// use variable for add to cart array ecommerce.add.products
var products = {{dlv – ecommerce.add.products}};
return products.map(function(product) {
return {
“item_id”: product.id,
“item_name”: product.name,
“item_list_name”: product.list,
“item_list_id”: product.list,
“item_brand”: product.brand,
“item_category”: product.category,
“item_variant”: product.variant,
“quantity”: product.quantity,
“price”: product.price
}
});
}
The code snippet above uses the map function within javaScript to send attributes from the existing product dataLayer to the correct elements structured based on Google’s documentation. You would input this code in a custom javascript variable. This variable can now be input in a GA4 tag in place of where the dataLayer variable typically goes.
In order to add custom dimensions to this structure you can simply map them using key value pairs. These look like:
k0: “customDimension1”,
v0: ‘CD1 value’
Downloadable JSON file that contains the GTM snippets for all e-commerce events (you will need to have your own triggers): https://amjones.co/wp-content/uploads/2022/01/UAtoGA4EcommerceTags.json
Here are examples of other Ecommerce custom javascript variables for other parts of the funnel:
Product Impression (view item list):
function() {
// variable for ecommerce impressions ecommerce.impressions
var impressions = {{dlv – ecommerce.impressions}};
return impressions.map(function(impression) {
return {
“item_id”: impression.id,
“index”: impression.position,
“item_list_name”: impression.list,
“item_list_id”: impression.list,
“item_name”: impression.name,
“item_brand”: impression.brand,
“item_category”: impression.category,
“price”: impression.price
}
});
}
Product Click (select item):
function() {
// product click dataLayer variable
var products = {{dlv – ecommerce.click.products}};
return products.map(function(product) {
return {
“item_id”: product.id,
“index”: product.position,
“item_list_name”: product.list,
“item_list_id”: product.list,
“item_name”: product.name,
“item_brand”: product.brand,
“item_category”: product.category,
“price”: product.price
}
});
}
Product Detail View (view item):
function() {
// product detail view dataLayer ecommerce.detail.products
var products = {{dlv – ecommerce.detail.products}};
return products.map(function(product) {
return {
“item_id”: product.id,
“item_name”: product.name,
“item_list_name”: product.list,
“item_list_id”: product.list,
“item_brand”: product.brand,
“item_category”: product.category,
“item_variant”: product.variant,
“price”: product.price
}
});
}
Checkout:
function() {
// dataLayer variable for checkout products ecommerce.checkout.products
var products = {{dlv – ecommerce.checkout.products}};
return products.map(function(product) {
return {
“item_id”: product.id,
“item_name”: product.name,
“item_list_name”: product.list,
“item_list_id”: product.list,
“item_brand”: product.brand,
“item_category”: product.category,
“item_variant”: product.variant,
“quantity”: product.quantity,
“price”: product.price
}
});
}
Purchase:
function() {
//variable with product data for purchase ecommerce.purchase.products
var products = {{dlv – ecommerce.purchase.products}};
return products.map(function(product) {
return {
“item_id”: product.id,
“item_name”: product.name,
“item_list_name”: product.list,
“item_list_id”: product.list,
“item_brand”: product.brand,
“item_category”: product.category,
“item_variant”: product.variant,
“quantity”: product.quantity,
“price”: product.price
}
});
}
This is a Test Title
Test bullet points and headers
Key Reports to Use
Analytics Customizations and How They Can Enable Multi-Touch Attribution and User Journey Analysis
- Mapping unique user identifiers for Online Traffic and media impressions
- Hashed Email Address (from email list, customer file, on site form interactions, etc.)
- Attribute information in the customer file to website visits and marketing impressions
- User ID # from web visits
- Capture a unique user ID that persists across sessions to identify user journey steps and answer business questions. How did they first come to the site? How often do they visit? Through what channels are they brought back to the site? How do their site engagements evolve over time?
- Hashed Email Address (from email list, customer file, on site form interactions, etc.)
Audience Reports
Traffic Reports
- Test
Ecommerce Reports
- a